Building presentations the hard way with reveal.js and Jupyter
I’ve been working for a presentation on a talk I’m giving in a couple weeks, and the audience is fairly technical. All the cool kids are using reveal.js for technical presentations for the past couple years.
I’m thinking it’s for a couple reasons:
- clonable as a GitHub repo
- beautiful themes and typefaces
- capitalizing on increase in static pages/ Javascript trend
- free and available on every machine that’s connected to the internet (Powerpoint is not)
Although I was won over by how nice it looked, I wasn’t too familiar with reveal and didn’t feel like going through the documentation. But, in playing around with the settings on Jupyter notebooks, which I use a lot for work every day, I found that they can render cells as reveal slides. It’s now a built-in option in the settings.

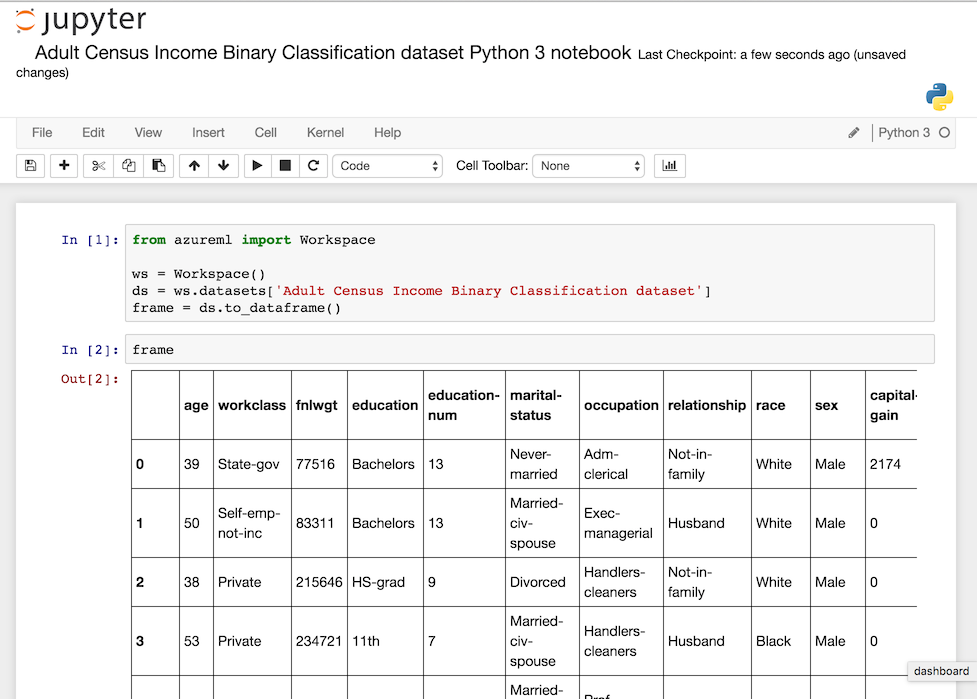
Creating the slides was a breeze. Each cell becomes a slide that you can write in markdown and run in Jupyter, or then compile into the HTML slideshow and serve locally via tornado.

jupyter nbconvert techtalk.ipynb --to slides --post serve
mbp-vboykis:techtalk vboykis$ jupyter nbconvert techtalk.ipynb --to slides --post serve
[NbConvertApp] Converting notebook techtalk.ipynb to slides
[NbConvertApp] Writing 202825 bytes to techtalk.slides.html
[NbConvertApp] Redirecting reveal.js requests to https:// cdnjs.cloudflare.com/ajax/libs/reveal.js/3.1.0
Serving your slides at http://127.0.0.1:8000/techtalk.slides.html
Use Control-C to stop this server
WARNING:tornado.access:404 GET /custom.css (127.0.0.1) 1.74ms
WARNING:tornado.access:404 GET /favicon.ico (127.0.0.1) 0.57ms
This is really great for serving locally.
However, when I tried to upload my compiled slides both the HTML and the notebook, to GitPages through the gh-pages branch, I realized that Jupyter renders Reveal through a CDN by default.
This means, if you don’t already have reveal installed, Jupyter’s version of the files it gets from CDN through nbconvert is different than what’s offered on GitHub, both visually and in the code. This is probably because Jupyter is using a version that is several versions behind the latest on GitHub.
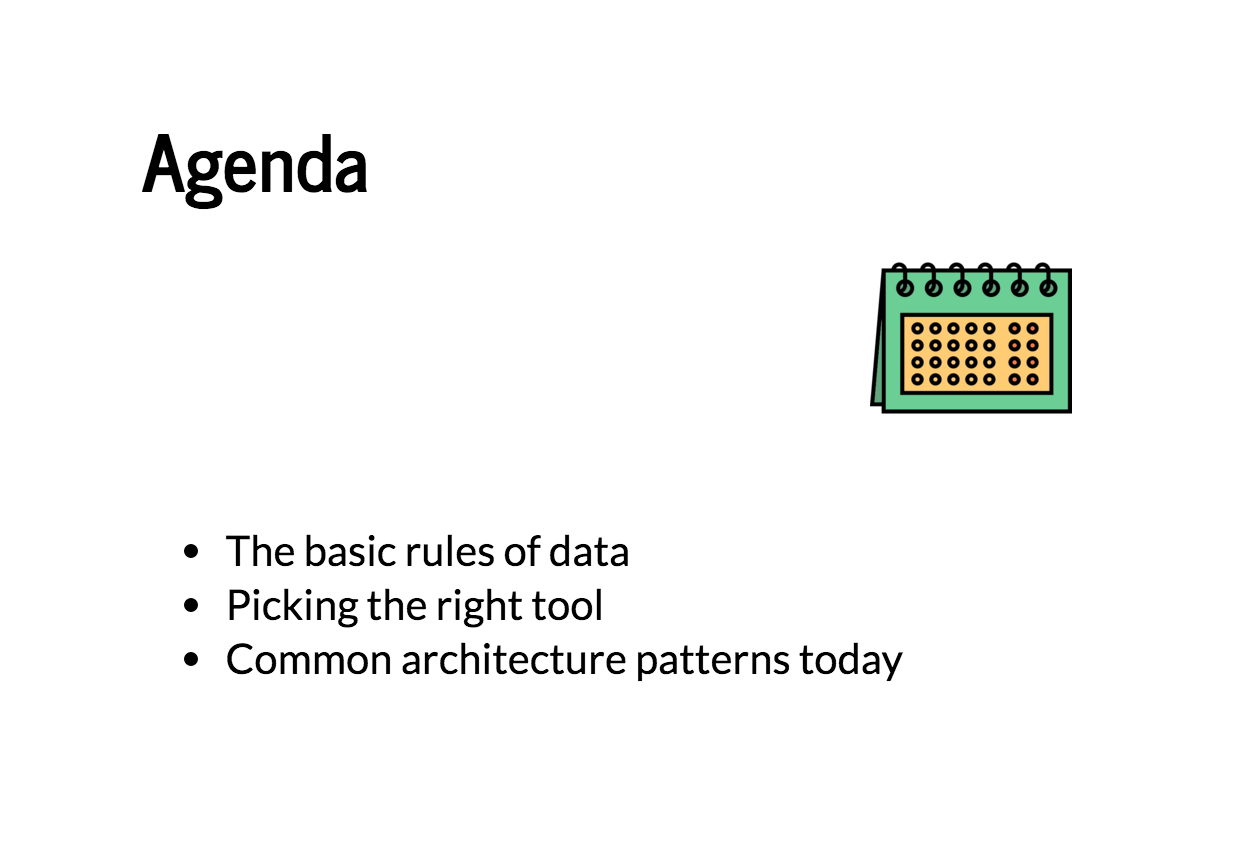
Here is the same exact slide, rendered locally:

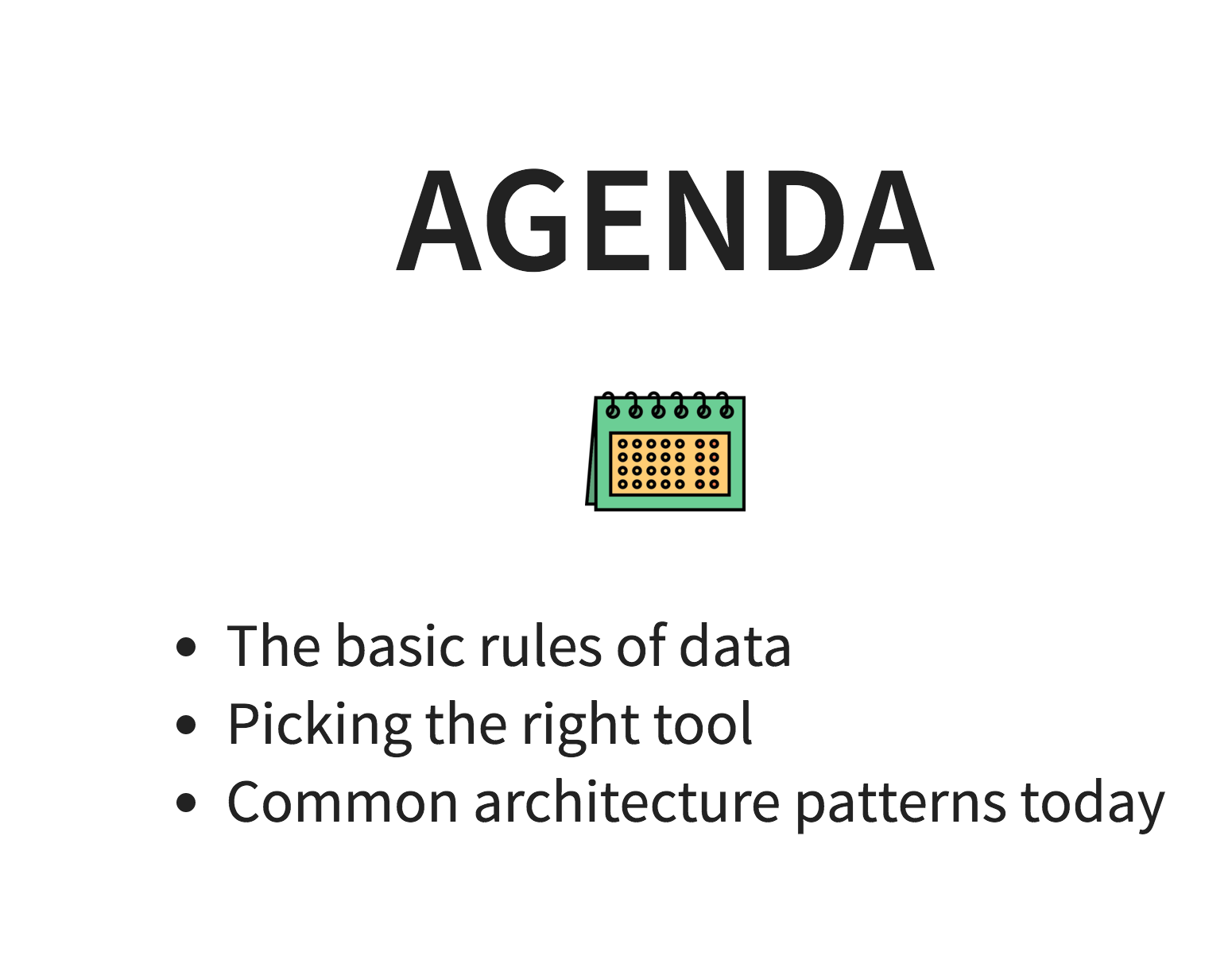
and on GitPages (looks much nicer here, right?)

What I ended up having to do was to fork the latest copy of reveal.js and put all my slides into the template from the nbconvert-rendered HTML file, which involved a lot of manual copying and pasting.
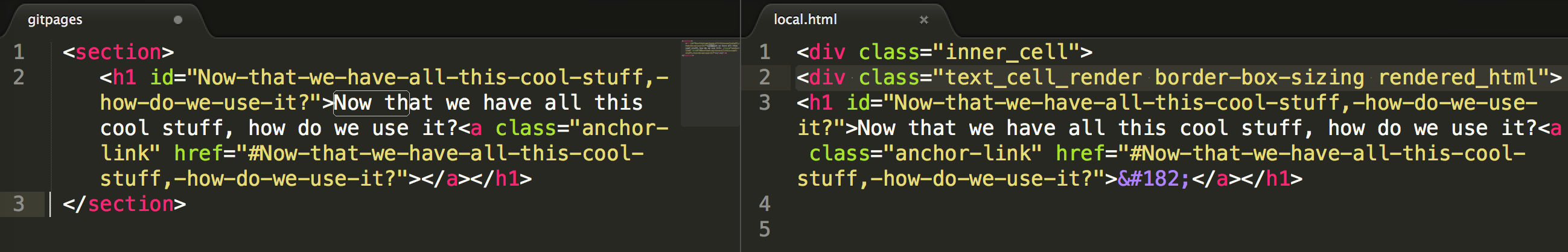
Check out the formatting of a single slide in the GitPages v.s. how nbconvert renders the HTML. In the screenshot below, I left out a lot of the additional code for each Jupyter notebook cell as well, which made things extra-tricky.

So it essentially took me three times as long to figure out how to use reveal than my old standby, Powerpoint slides as PDFs, which would have taken me an hour to make if I had all of my talk notes outlined. And by the way, we’re now at a point where it’s possible to make really nice-looking Powerpoint slides.
Powerpoint isn’t considered sexy anymore, but there’s no messing around with code, everything looks exactly how you want it, you don’t need to build a separate library of pictures, and you can easily convert to PDF or other formats (something I still haven’t figured out with Jupyter/reveal because of an El Capitan upgrade error that still has me scratching my head)
It’s definitely a nice-to-know for next time, and I’m glad I gave myself over a month to get this working, but it’s a nice reminder of two things:
- taking shortcuts (in this case, not reading the Reveal documentation to begin with) will always result in more work in the end
- That sometimes just because a tool is shiny and “hot” doesn’t mean it’s the easiest to use
