Migrating to Hugo
Over the holiday break, I decided to suck it up and migrate my blog to Hugo.
- Hugo static site generator
- Hosted on GitPages
- with GitHub Action rebuilds
- and domain forwarding by AWS Route53 since I already have a bunch of stuff in AWS and it was easy to manage domain purchases from there.
Blog migrations are always a pain, but in theory static site generators should be much easier because all you’re doing is migrating Markdown. In theory.
Why a static site?
I’ve been using Jekyll with GitHub pages since my last migration, which was also a huge pain, and I’ve been really happy with it.
I generally would not recommend static sites for anyone except developers who are already used to Markdown, git, and GitHub at work, and not even always then. And in fact hosted WordPress :) remains the best option out there for 90% of people wanting to start a personal blog.
But the reason I picked static sites was precisely because I already know these tools. I’m used to the (very specific) workflow, I like writing drafts both in VSCode and using the dot feature in GitHub and I like having a backup of my writing for free in Markdown and version control so that if GitHub pages ever becomes a bad option, I can migrate away. I am committing to my lock-in, but flexibly so.
Why Not Jekyll Anymore?
Jekyll is great. It’s served me very well. But, it’s pretty old at this point and not as actively maintained and used. There are not a lot of new themes, and I’ve noticed a lot of blogs that I read have migrated away from it. GitHub pages also will not support Jekyll 4.
Why Hugo?
It’s relatively fast to rebuild sites, it has the most documentation, a lot of really nice-looking themes, a lot of people I know have already migrated to it, and it has an active developer community. That’s pretty much it.
The actual migration
The actual migration was a big pain because of the small and large differences between Hugo and Jekyll.. The biggest one was probably understanding layouts/partials/. Then there was also switching from YAML to TOML for config, image processing,different styling of permalinks, and much, much more.
Second of all, the fact that Hugo and Jekyll use two different templating langauges really messed me up - I had to decide whether to write a script to try and convert all of my Twitter embeds and images, or to do it manually for a sizeable portion of my posts and then tackle issues one by one as I saw them. I picked the latter :D
I timeboxed myself to 3 days max for this project - otherwise I’d never get it done.
I also spent some time playing around with deployment through GitHub actions, which Jekyll with GitPages did behind the scenes for me, and got that to work correctly, which has been nice. I used to never know when the site was done building, but now I can check minute by minute what’s going on and have fine-grained control over the inevitable build errors.
My current workflow
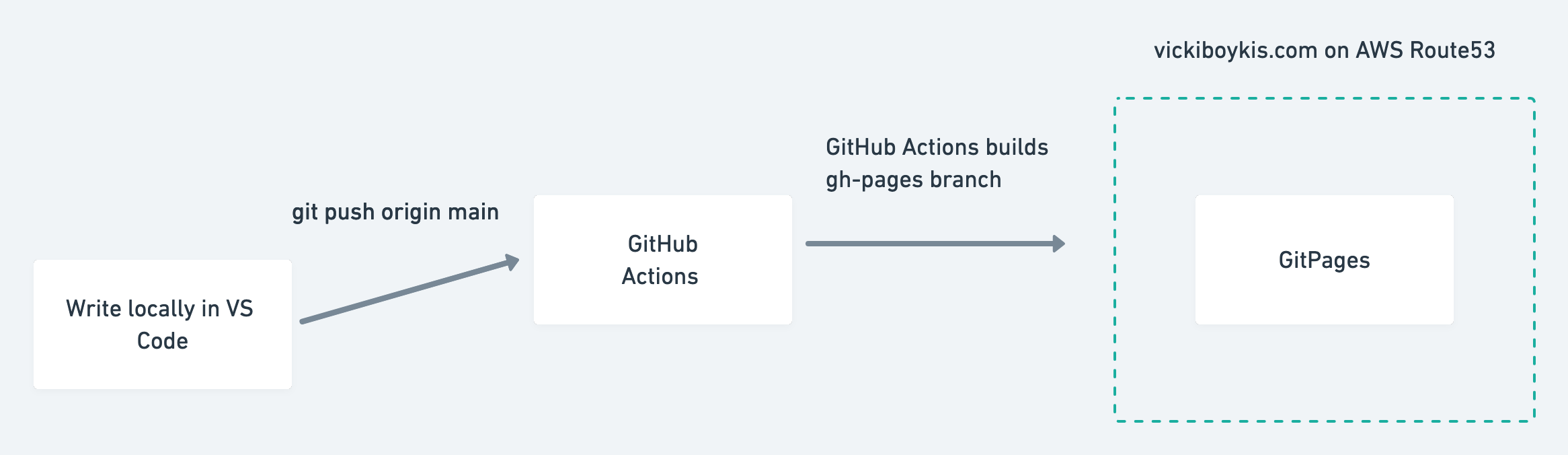
Right now, my workflow is this:

- I write the post in VS Code, or if I’m in a hurry, using GitHub spaces in the browser. This is also a really easy way to fix typos/change text after I post, which I usually do end up doing almost immediately.
- I commit and push to the
mainbranch - GitHub actions builds the site in main and clones to the
gh-pages, which is where it gets served to the web from (this requires a little tweaking in the GitHub repo settings) - The site is up, and Route53 serves it to my domain.
It’s a lot of overhead if you just want to blog, but now that I have it set up, I’ve already blogged 3-4 times this year which is more than I did in January last year, so the shiny new car smell hasn’t worn off for me yet.